
ホームページのレスポンシブ対応で、ヘッダーリストをハンバーガーメニューに収めてすっきりさせたい。
タップすると動くハンバーガーメニュー、かっこ良いけど作り方を知りたい。
でも実際ググってみると、コードだけの記事が多くて、説明が少ないから、自分なりに作り変えるために、いろんな記事を参照しないといけない。
コードの説明も掲載している記事があるといいな。
そのような方に向けた記事でございます。
本記事の内容
- ハンバーガーメニューのHTML
- ハンバーガーメニューのCSS
- ハンバーガーメニューのOpen/Closeアニメーション
本記事を書いている私は、派遣先のHPを作成し、レスポンシブ対応として、ハンバーガーメニューをコーディングしたことがあります。
見本のように、左側にロゴ、右側にグローバルメニューのリストがあるヘッダーをもとに、作り方を解説します。
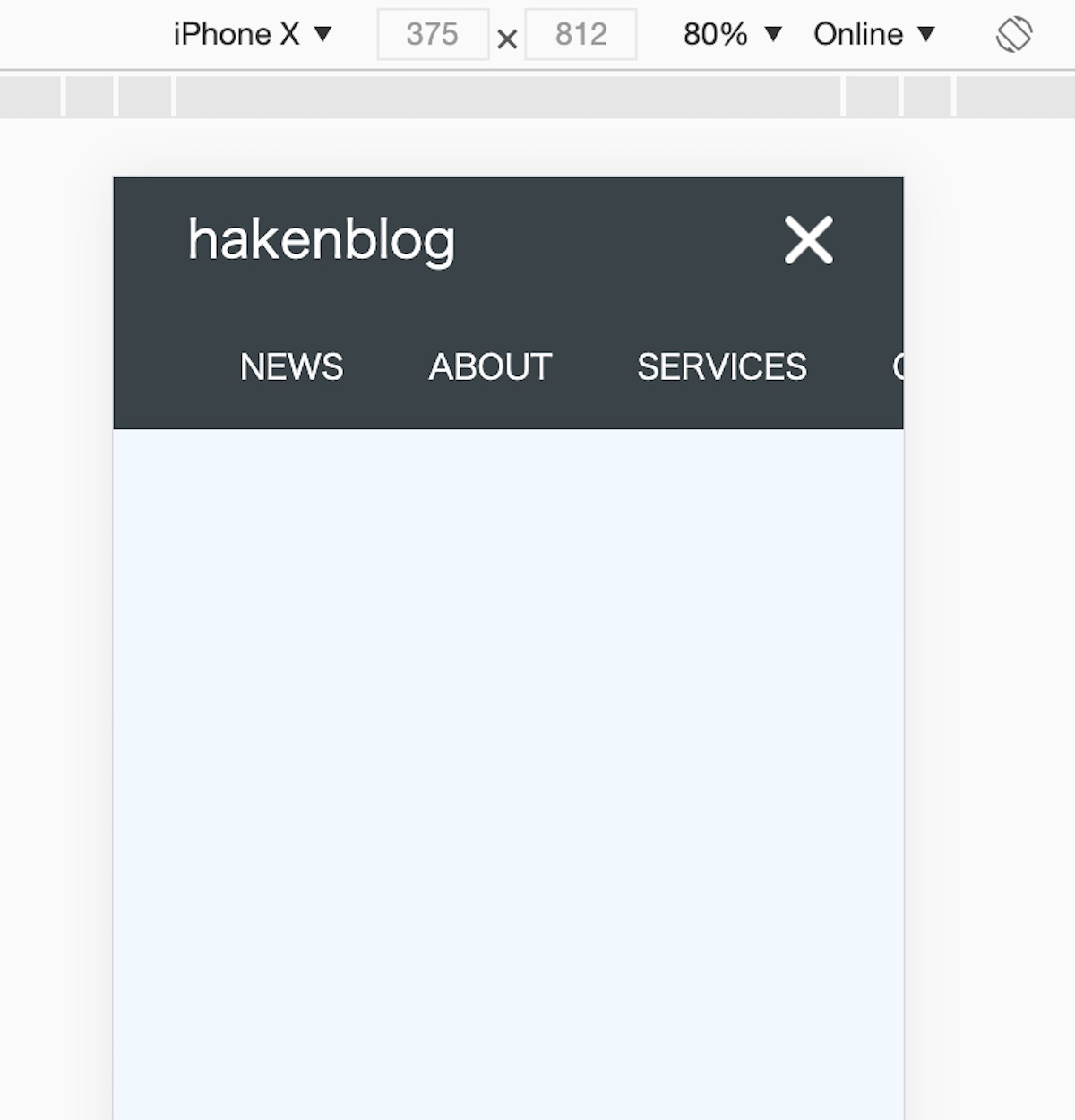
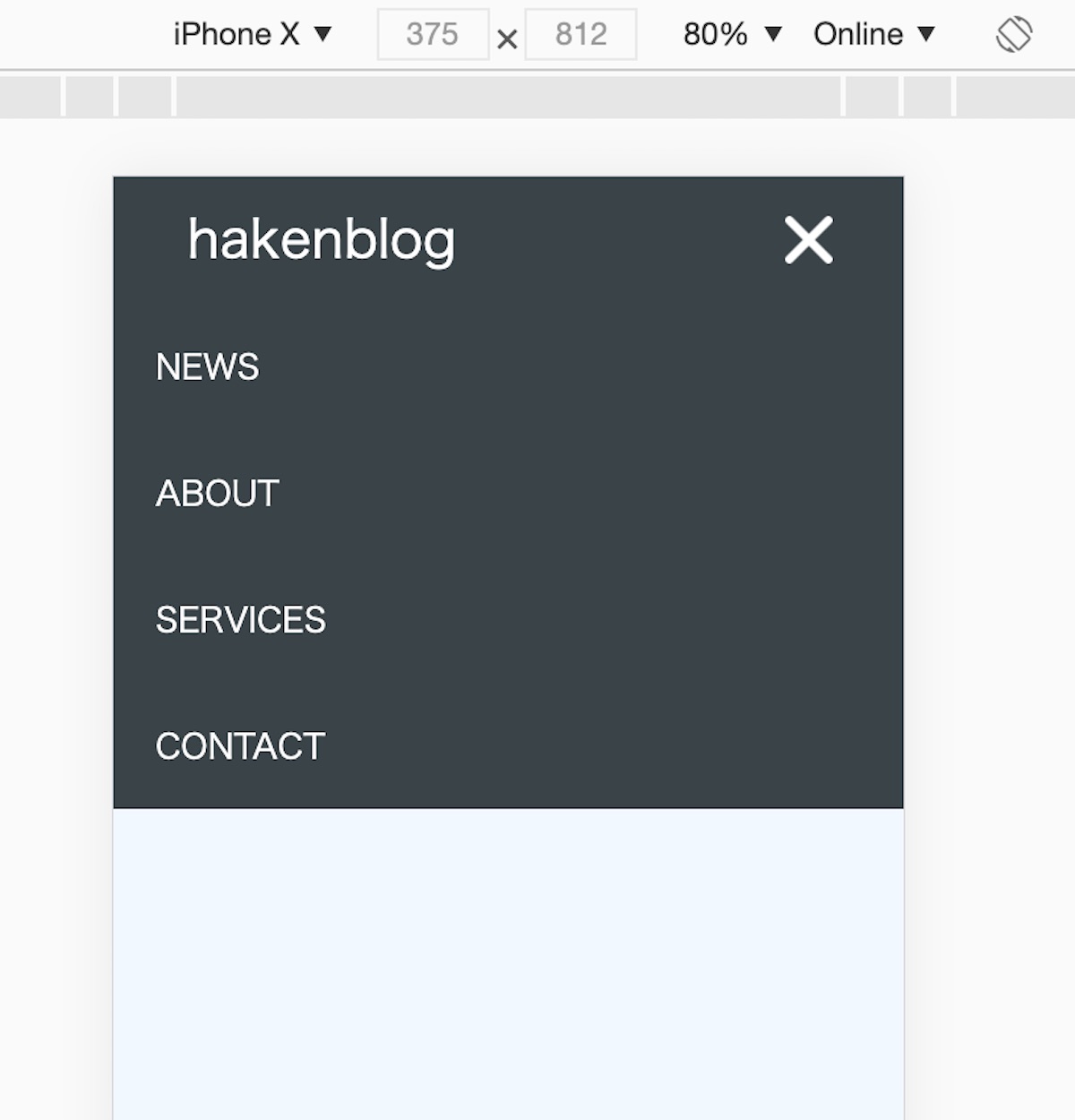
横幅900px未満の画面において、ハンバーガーメニューをクリックすると、真ん中の横線が消えて、上下の横線が×の字となるように回転し、ヘッダーからグローバルメニューが現れるページを作っていきましょう。
本記事の内容に沿って、ハンバーガーメニューを実装することができるようになります。
ヘッダーグローバルメニューの作り方については、別記事で解説しています。

いやいや、解説なんていらないから、早くコピペさせてという方は、本記事で解説するコード全体をこちらに記載しております。
大学生向け就活対策コース有り。DMMのプログラミングスクール、無料体験、無料相談会実施中です。

HTML全体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ヘッダーメニュー</title>
<link rel="stylesheet" href="header.css">
</head>
<body>
<!--ヘッダー-->
<header>
<!--▽▽ヘッダーロゴ▽▽-->
<div class="logo">
<a href="#">hakenblog
</a>
</div>
<!--△△ヘッダーロゴ△△-->
<!--▽▽ハンバーガーメニュー▽▽-->
<div id="hamburger">
<div class="icon">
<span></span>
<span></span>
<span></span>
</div>
</div>
<!--△△ハンバーガーメニュー△△-->
<!--▽▽ハンバーガーメニューのリスト▽▽-->
<nav class="sm">
<ul>
<li><a href="#">NEWS</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">SERVICES</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
<!--△△ハンバーガーメニューのリスト△△-->
<!--▽▽ヘッダーリスト▽▽-->
<nav class="pc"> <!--pcクラスを追記-->
<ul>
<li><a href="#">NEWS</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">SERVICES</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
<!--△△ヘッダーリスト△△-->
</header>
<!--▽▽jQuery▽▽-->
<script src="jquery-3.5.1.min.js"></script>
<script>
$('#hamburger').on('click', function(){
$('.icon').toggleClass('close');
$('.sm').slideToggle();
});
</script>
<!--△△jQuery△△-->
</body>
</html>
短期集中で最短3ヶ月でITエンジニアへ転職を目指す(転職保証付き)DMMのエンジニア転職特化のプログラミングスクールです。無料カウンセリングも受付中です。

CSS全体
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: "Hiragino Sans W3", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
background-color: #f0f8ff;
}
header {
height: 60px;
width: 100%;
padding: 0px 15px;
background-color: rgba(34, 49, 52, 0.9);
position: fixed;
top: 0;
z-index: 10;
display: flex;
}
.logo {
font-size: 25px;
}
nav {
margin: 0 0 0 auto;
}
ul {
display: flex;
list-style: none;
padding: 0;
margin: 0;
}
a {
color: #ffffff;
text-decoration: none;
display: block;
line-height: 60px;
padding: 0 20px;
}
.sm {
display: none;
}
/**********************************
以下、ハンバーガーメニューの設定
************************************/
@media (max-width: 900px) {
.pc {
display: none;
}
#hamburger {
background-color: transparent;
position: relative;
cursor: pointer;
margin: 0 0 0 auto;
height: 60px;
width: 60px;
}
.icon span {
position: absolute;
left: 15px;
width: 30px;
height: 4px;
background-color: white;
border-radius: 8px;
transition: ease 0.75s;
}
.icon span:nth-of-type(1) {
top: 16px;
}
.icon span:nth-of-type(2) {
top: 28px;
}
.icon span:nth-of-type(3) {
bottom: 16px;
}
.close span:nth-of-type(1) {
transform: rotate(45deg);
top: 28px;
}
.close span:nth-of-type(2) {
opacity: 0;
}
.close span:nth-of-type(3) {
transform: rotate(-45deg);
top: 28px;
}
.sm {
top: 60px;
left: 0px;
position: absolute;
z-index: 10;
width: 100%;
background-color: rgba(34, 49, 52, 0.9);
}
ul {
flex-direction: column;
}
a {
text-align: center;
border-top: solid 0.5px rgba(255, 255, 255, 0.6);
}
}
それでは、HTML→CSSの順に解説していきます。
ハンバーガーメニューのHTML
こちらの手順で作ります。
- ヘッダーメニューの準備
- ハンバーガーメニューの模様
- スマホ用のグローバルメニュー
1. ヘッダーメニューの準備
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ヘッダーメニュー</title>
<link rel="stylesheet" href="header.css">
</head>
<body>
<!--ヘッダー-->
<header>
<!--▽▽ヘッダーロゴ▽▽-->
<div class="logo">
<a href="#">hakenblog
</a>
</div>
<!--△△ヘッダーロゴ△△-->
<!--ここにハンバーガーのコードを書きます-->
<!--▽▽ヘッダーリスト▽▽-->
<nav>
<ul>
<li><a href="#">NEWS</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">SERVICES</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
<!--△△ヘッダーリスト△△-->
</header>
<!--</body>の上にjqueryのコードを書きます-->
</body>
</html>
ヘッダーにハンバーガーメニューを置いているので、コメントアウトで示すように、<header> </header>内に、ハンバーガーメニューとスマホ用グローバルメニューを記述していきます。
2. ハンバーガーメニューの模様
<span>タグを用いて、ハンバーガーの横線を記述します。
<div id="hamburger">
<div class="icon">
<span></span>
<span></span>
<span></span>
</div>
</div>
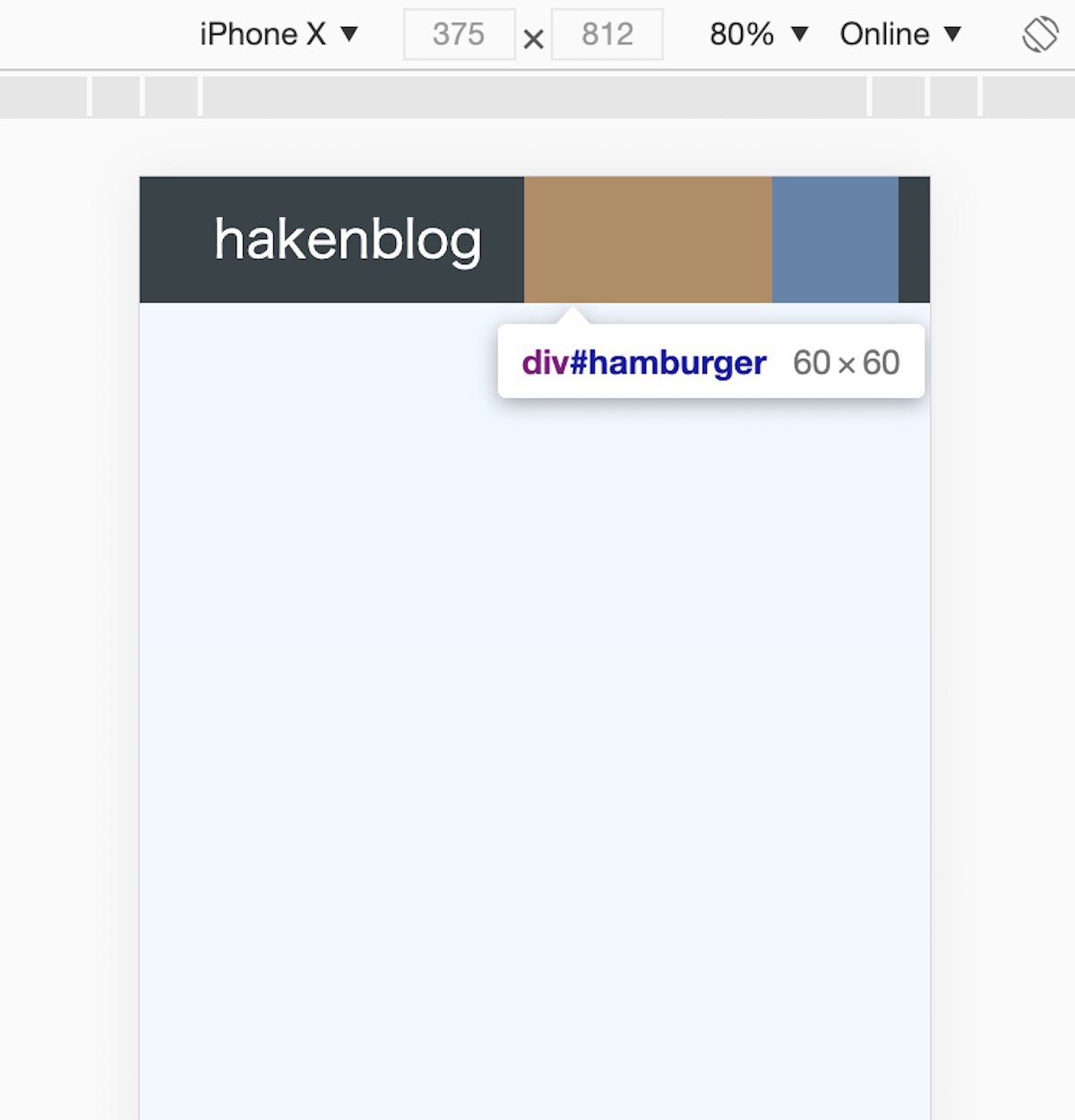
この段階では、ブラウザ(Google Chrome)で確認しても、ハンバーガーの模様は表示されません。
<div id=”hamburger”>タグが0×60の位置に、<div class=”icon”>が0×0の位置にあることがわかります。
3. スマホ用のグローバルメニュー
すでに記述しているヘッダーのグローバルメニュー(パソコン用)と、スマホ用のグローバルメニューを区別するために、<nav>タグにpcクラス、smクラスをつけます。
<!--▽▽ハンバーガーメニューのリスト▽▽-->
<nav class="sm">
<ul>
<li><a href="#">NEWS</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">SERVICES</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
<!--△△ハンバーガーメニューのリスト△△-->
<!--▽▽ヘッダーリスト▽▽-->
<nav class="pc"> <!--pcクラスを追記-->
<ul>
<li><a href="#">NEWS</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">SERVICES</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
<!--△△ヘッダーリスト△△-->
後ほど解説しますが、グローバルメニューのリスト項目は同じでも、パソコンとスマホではデザインが異なります。
したがって、パソコンで表示する際には、スマホ用リストを非表示に、スマホで表示する際にはパソコン用のリストを非表示にするために、クラスを分けておきます。
ハンバーガーメニューのCSS
こちらの手順で作ります。
- ヘッダーメニューの準備
- パソコン用のリストを900px未満で非表示
- ハンバーガーメニューボタンのデザイン
- メニューリストのデザイン
1. ヘッダーメニューの準備
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: "Hiragino Sans W3", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
background-color: #f0f8ff;
}
header {
height: 60px;
width: 100%;
padding: 0px 15px;
background-color: rgba(34, 49, 52, 0.9);/*ヘッダーの背景の色を変更*/
position: fixed;
top: 0;
z-index: 10;
display: flex;
}
.logo {
font-size: 25px;
}
nav {
margin: 0 0 0 auto;
}
ul {
display: flex;
list-style: none;
padding: 0;
margin: 0;
}
a {
color: #ffffff;/*文字の色を変更*/
text-decoration: none;
display: block;
line-height: 60px;
padding: 0 20px;
}

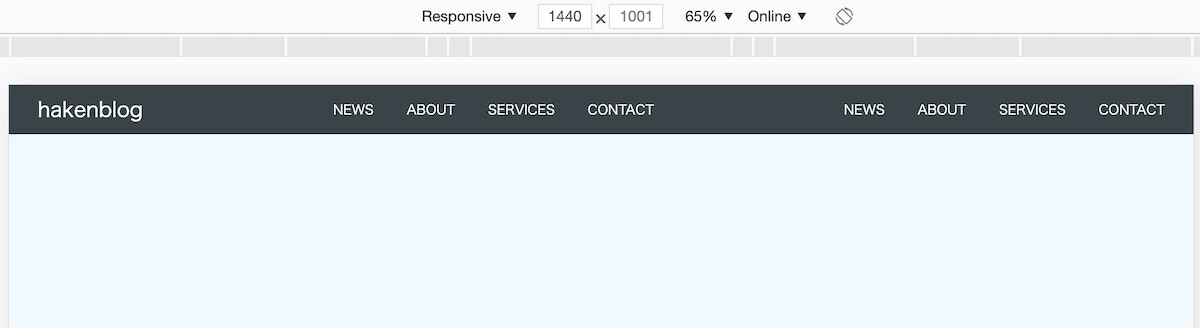
ブラウザ(Google Chrome)で確認すると、HTMLでハンバーガーメニューのリストを記述しているため、リストが2つ表示されています。
続いてこれらを画面幅によって、表示非表示にする設定を記述していきます。
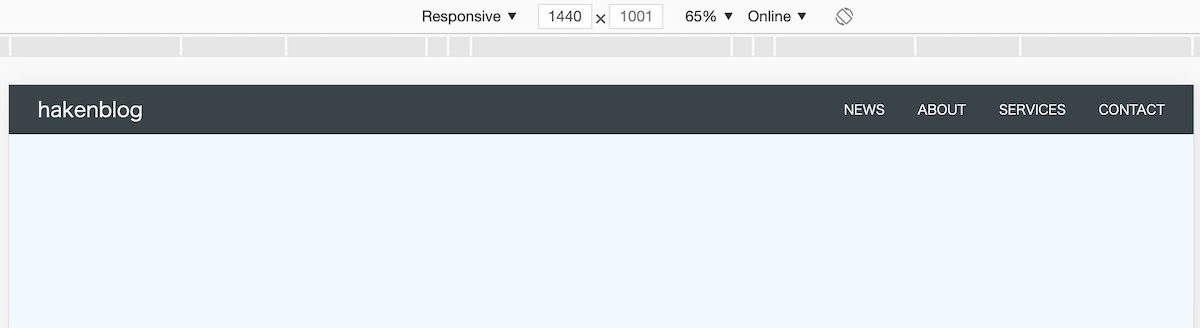
2. パソコン用のリストを900px未満で非表示
.sm {
display: none; /*ハンバーガーメニューのリスト(スマホ用)を非表示*/
}
/**********************************
以下、ハンバーガーメニューの設定
************************************/
@media (max-width: 900px) {
.pc {
display: none; /*ヘッダーのグローバルメニューのリスト(パソコン用)を非表示*/
}
}
HTMLで、smとpcの2つにクラス分けていました。
CSSで、パソコンとスマホ各々の表示を区別するためです。
また、スマホ用は「@media (max-width: 900px) {}」のなかに記述していきます。

メディアクエリ
難しい概念に思われるかも知れませんが、指定した画面幅に応じて、{}内のCSSが適用される手法と覚えておいて、あとはコピペしてください。
今回の場合、最大幅900px以下の画面では、@media (max-width: 900px) {}の中のCSSが適用されます。
したがって、900px以下の画面では、pc用のメニューリストが非表示となり、900pxより大きい画面では、sm用のメニューリストが非表示となります。
3. ハンバーガーメニューボタンのデザイン
ハンバーガーメニューをスマホ画面でのみ表示します。
繰り返しになりますが、@media (max-width: 900px) {}の中に記述していきます。
ハンバーガーメニュー全体の指定とヘッダー右側への配置
#hamburger {
background-color: transparent; /*透明の背景*/
position: relative; /*ハンバーガーの横線の位置を決めるための基準*/
cursor: pointer; /*リンクを示すカーソルを表示(指差しマーク)*/
margin: 0 0 0 auto; /*左側に余白を作り、ハンバーガーメニューを右端に配置*/
height: 60px; /*ヘッダーの高さと同じ60px*/
width: 60px; /*高さと同じ幅*/
}
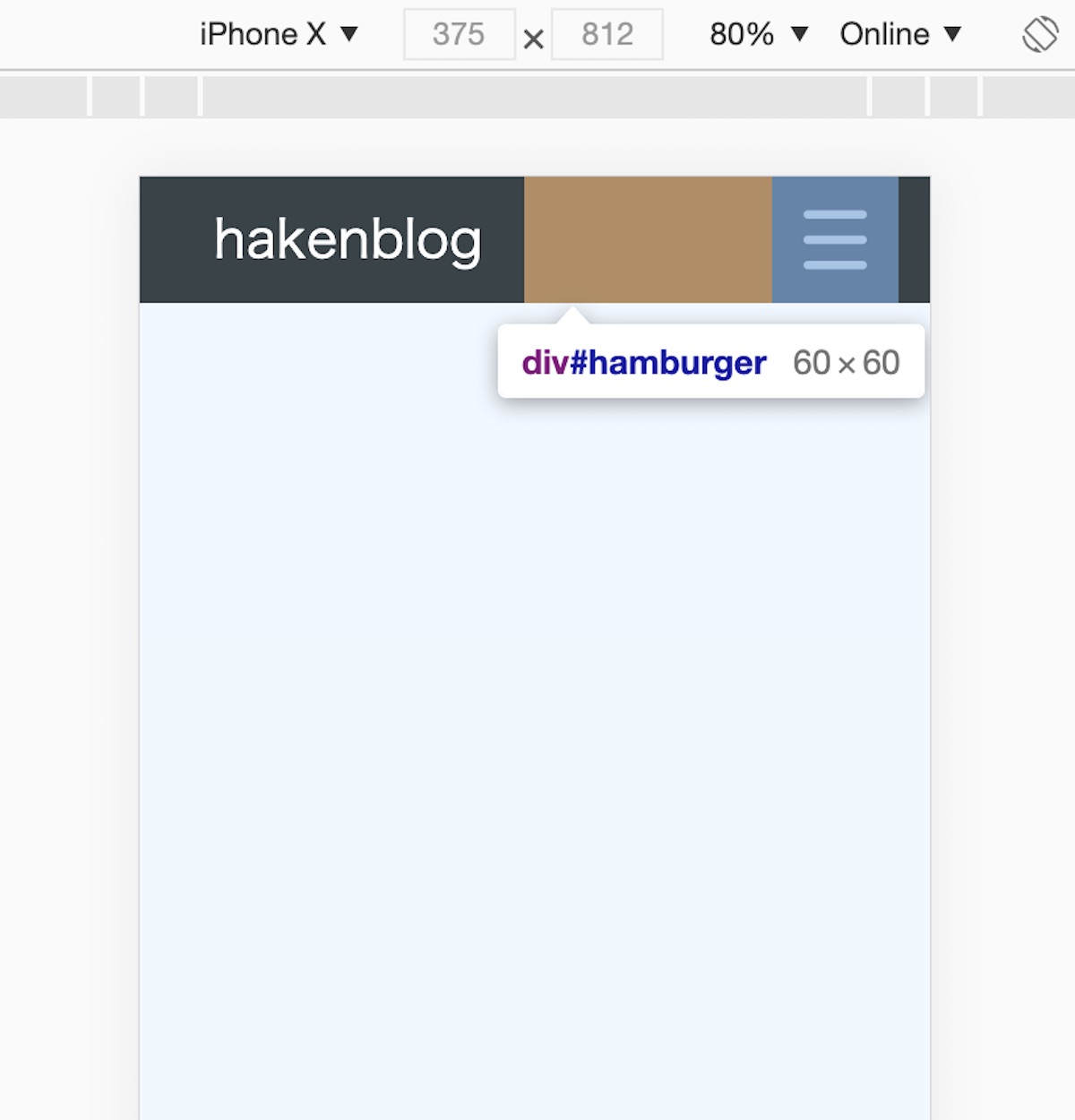
「cursor: pointer; 」と指定し、かつヘッダーの高さと同じ60pxに指定します。
ハンバーガーメニューの上下どこをホバーしても、指差しマークのカーソルが表示されます。

ハンバーガーの横線のデザイン
ハンバーガーメニューのアイコンイラストを、imgタグで貼り付ける方法もあります。
正直その方が楽です。
私も最初、アイコン貼り付ければいいやと思っていました。
でも、アニメーションをつけてかっこよくしたいと思い、頑張って調べて作っていました。
本記事では、HTMLで記述した<span>タグにデザインを指定することで、アニメーションの実装を見据えたハンバーガーメニューを描きます。
.icon span {
position: absolute; /*親要素である#hamburgerを基準に位置を指定*/
left: 15px; /*#hamburger内の左がら15pxに横線を配置(幅が60pxなので右からも15px)*/
width: 30px; /*横線の幅が30px*/
height: 4px; /*横線の高さが4px*/
background-color: white; /*横線を白色*/
border-radius: 8px; /*横線の両端の角に丸みを持たせる*/
transition: ease 0.75s; /*変化の時間(easeは初期値)*/
}
ハンバーガーメニュー全体の幅が60pxなので、
15px(横線の左側)+ 30px(横幅)とすると、必然的に横線の右側が15pxとなり、
ハンバーガーの横線をちょうど真ん中に設置できます。

ハンバーガーの横線3本の均等配置
.icon span:nth-of-type(1) {
top: 16px;
}
.icon span:nth-of-type(2) {
top: 28px;
}
.icon span:nth-of-type(3) {
bottom: 16px;
}
「nth-of-type(N)」は、指定した要素のN番目について、スタイルを記述できる擬似要素です。
ここでは、iconクラスの中に3つあるspanタグの1~3番目各々について指定し、スタイルを適用してます。
「top」と「bottom」は、上下からの距離を適用できるプロパティです。
ハンバーガーメニュー全体の高さ60pxに対して、横線が均等となるように距離を設定しています。
距離設定の詳細は下記の通りです。
上下端から1, 3番目各々の横線まで:16px
横線の高さ:4px
1, 3番目各々の横線から真ん中の横線まで:8px
真ん中の横線の高さ半分:2px
16px + 4px + 8px + 2px = 30px

ハンバーガーの横線3本の動き
.close span:nth-of-type(1) {
transform: rotate(45deg); /*反時計回りに45度回転*/
top: 28px;
}
.close span:nth-of-type(2) {
opacity: 0;
}
.close span:nth-of-type(3) {
transform: rotate(-45deg); /*時計回りに45度回転*/
top: 28px;
}
「nth-of-type(N)」を使うのは先ほどと同じです。
1番目と3番目の横線がそれぞれ回転して×印となるようにし、真ん中の横線が消えるように適用します。
ハンバーガーメニュー全体は正方形なので、45度回転すれば、対角線上に×印が設置されます。
ハンバーガーメニュー全体の上下から、中心までの距離は30pxです。
横線の高さ半分は2pxなので、30px-2px=28pxの位置が、横線の位置となります。
closeクラスは、後ほどjQueryで指定します。
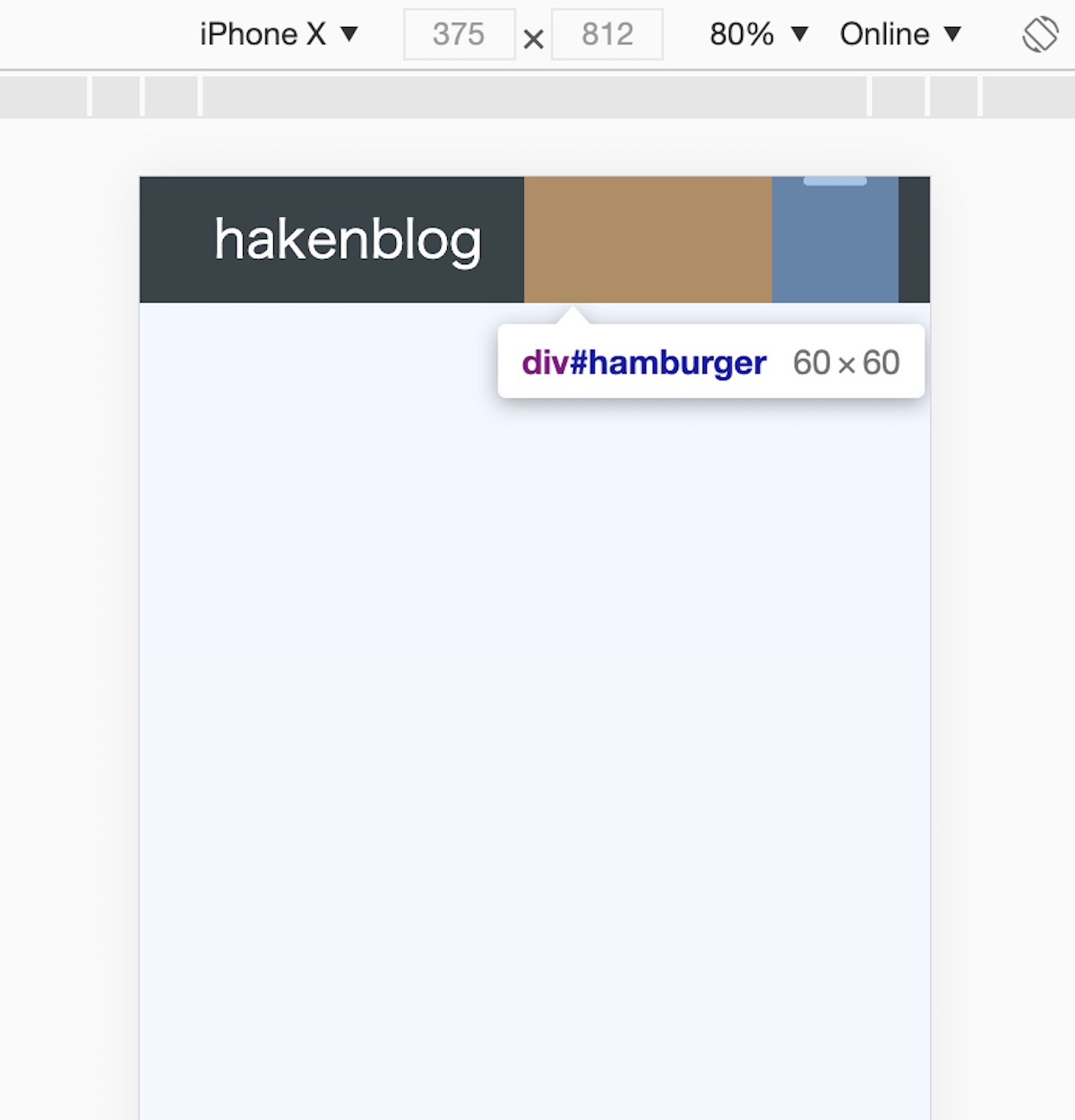
この段階では、ブラウザ(Google Chrome)に動きは反映されません。
4. メニューリストのデザイン
リストをヘッダー直下に設置
.sm {
top: 60px; /*headerの余白分*/
left: 0px; /*headerの余白分 ヘッダーには左右に15px余白があるので、headerの子要素となる.smは15px分内側に設置されます。その余白を埋めるために左に寄せる。*/
position: absolute; /*絶対配置 top leftからの位置を絶対配置する*/
z-index: 10;
width: 100%;
background-color: rgba(34, 49, 52, 0.9);
}

リストを縦並びにする。
ul {
flex-direction: column; /*ulのflexboxを縦並びにする*/
}
Flexboxはデフォルトで横並びになっています。
「flex-direction: column」とすることで、flexboxの方向を縦並びに指定できます。

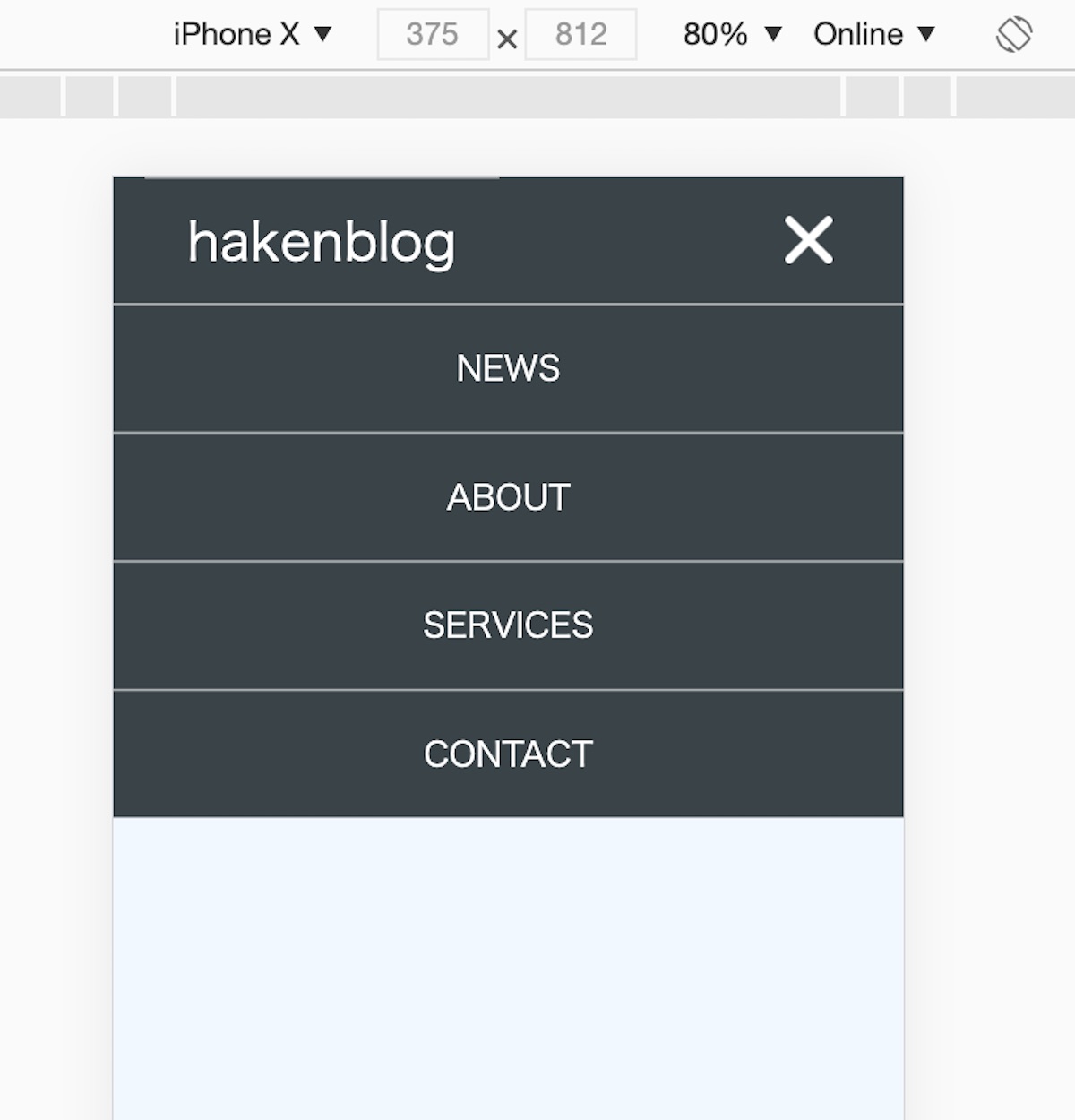
リストの項目の中央寄せ
a {
text-align: center; /*メニューリストの文字を中央寄せ*/
border-top: solid 0.5px rgba(255, 255, 255, 0.6); /*リストの境目に白線 */
}
見やすくするために、各項目を中央に寄せて、境目に線を引いています。

ハンバーガーメニューのOpen/Closeアニメーション
あらかじめ、jQueryをダウンロードし、htmlとcssファイルが保存してあるフォルダに、jsファイルとして保存しておきます。
ここでは、そのファイル名を「jquery-3.5.1.min.js」とします。
- ハンバーガーメニューをクリック
- ハンバーガーメニューの横線(iconクラス)が×印(closeクラス)に変化
- スマホ用のグローバルメニューの表示
この流れを記述していきます。
再びHTMLを開き、タグの直前に追記します。
<script src="jquery-3.5.1.min.js"></script> <!—jQueryのファイルの読み込み—>
<script>
$('#hamburger').on('click', function(){
$('.icon').toggleClass('close');
$('.sm').slideToggle();
});
</script>
onメソッドとclickイベントを用いて、{}内に、#hamburgerがクリックされた時に行う処理を記述します。
toggleClass
指定したクラスがある場合に、そのクラスを削除し、ない場合はそのクラスが追加されるメソッドです。
ここでは、iconクラスが削除され、closeクラスが追加されます。
slideToggle
指定したクラスがある場合に、そのクラスを隠し、ない場合はそのクラスが表示されるメソッドです。
ここでは、smクラスが表示非表示をスイッチされます。
わかりにくいので、下記のような公式的に覚えるのもいいかもしれません。
<script>
$('クリックするハンバーガーメニュー全体の要素').on('click', function(){
$('ハンバーガーの横線のクラス').toggleClass('ハンバーガーがばつ印になったクラス');
$('スマホ用のメニューリストのクラス').slideToggle();
});
</script>
ハンバーガーメニューの一例をご紹介しました。
初心者には難しいところも多々あったかと思います。
私も初めて作った時に、よく理解できない部分が多々あり、つまずいていました。
様々なWebページを見ると、ハンバーガーの動き方、グローバルメニュー の表示のされ方などに、いくつもパターンがあります。
本記事のコードを基にして、色々と試していただければと幸いです。