
HTMLとCSSを学びたいけど、何から始めたら良いかわからないし、なかなか一歩踏み出せない。
HTMLとCSSの書き方を基礎から知りたい。
手っ取り早く、ホームページ作成を体験してみたい。
そのような方に向けた記事でございます。
本記事の内容
- 開発環境の構築
- HTMLの書き方
- CSSの書き方
本記事を書いている私は、独学でHTMLとCSSを学び、職場のホームページを作成したことがあります。
HTMLはWebページの文章を、CSSは色や配置などのデザインを記述するプログラミング言語です。
結論、HTMLやCSSに限らず、プログラミングの上達には、手を動かすことが大切です。
なので、下記に沿って、まずは、開発環境を構築して、記述してみるところから始めましょう!
大学生向け就活対策コース有り。DMMのプログラミングスクール、無料体験、無料相談会実施中です。

開発環境の構築
HTMLとCSSによるWEBページ作成に必要なものは、こちらの2つです。
- テキストエディッタ
- ブラウザ
早速、ダウンロードしましょう。
1. テキストエディッタのダウンロード
テキストエディッタは、プログラミングのコードを記述するツールです。
ちなみに私は、HP作成した際に、Atomを使用しました。
2. ブラウザのダウンロード
Webページを表示するためのツールです。
テキストエディッタで記述したコードが、どのように反映されているか確認するために使用します。
SafariやGoogle Chromeがオススメです。
3. 作業フォルダの作成
一般的に、HTMLとCSSは1つのフォルダにまとめています。
そこで、HTMLCSSのファイルの作成に先立ち、これらを保存するフォルダを、適当なところに作成しておきます。
HTMLの書き方
テキストエディッタで新規ファイルを開き、名前をつけて保存しておきます。
ここでは名前を、”index.html”として解説を進めます。
拡張子を「.html」とすれば、HTMLファイルになります。
HTMLの基本的な文法
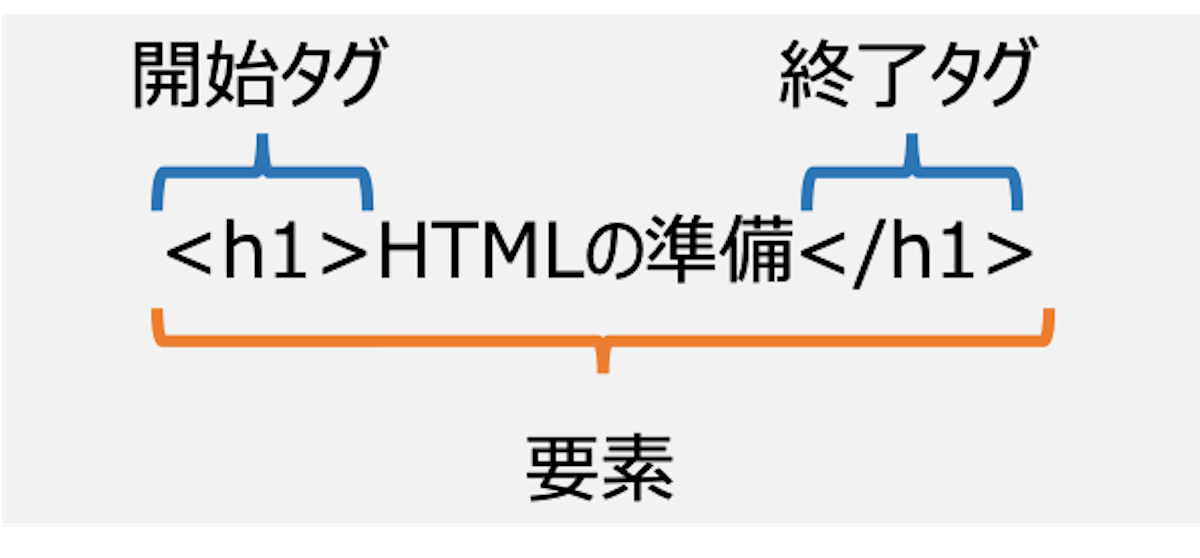
タグと要素

<head>、 <h1>、 <p>などをタグと呼び、<h1>~</h1>というように開始タグと終了タグで囲んで要素を指定します。
終了タグには必ず”/“が必要です。ちなみに、<link>タグのように、終了タグが不要なタグも存在します。
属性
hrefなどを属性と呼びます。要素につける設定と考えてください。
最初に記述することーHTMLの基本構造
HTMLでは、<!DOCTYPE html>、<head>タグ、<meta>タグなど、あらかじめ記述しておくべきコードがあります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>【初心者向け・コピペOK】HTMLとCSSの開発環境構築と書き方</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<header>
</header>
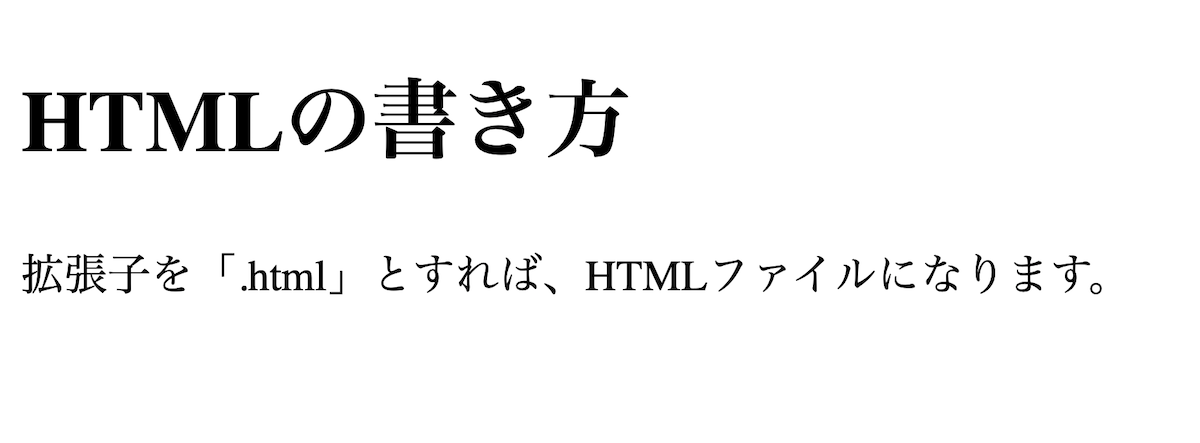
<h1>HTMLの書き方</h1>
<p>拡張子を「.html」とすれば、HTMLファイルになります。</p>
<footer>
</footer>
</body>
</html>
定型文なので、最初は覚える必要はありません。
解説については、興味のある人だけお読みください。
<!DOCTYPE html>
HTMLのバージョンを宣言します。
この記述は、HTML5で作成されてたことを示しています。
<head> </head>
この中に、htmlの設定を記述します。
<meta charset=”utf-8″>
文字コードを記述します。
Utf-8は、HTML5で推奨されている文字コードです。
<title> </title>
Webページのタイトルを記載します。
ここに記載したタイトルは、ブラウザのタブに表示されます。
任意のタイトル名です。
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
スマートフォンやタブレットなど異なる端末でも画面幅に合わせて表示されるように指定しています。
<link rel=”stylesheet” href=”xxx.css”>
読み込みたいCSSファイルをhref属性で記述します。
「stylesheet.css」は任意のファイル名です。
<body> </body>
表示する内容、つまりWebページの文章部分と、ヘッダーとフッターを記述していきます。
Webページの文章部分について、今回は任意で見出しを記述する<h1>タグと、1つの段落(paragraph)を指定する、<p>タグを記述しました。
タグは何種類もあるので、適宜調べて、使ってみましょう。
<header> </header>
文字通りヘッダー部分を記述します。
例えば、ホームページのロゴやヘッダーメニュー(グローバルメニューやグローバルナビゲーション目にゆーとも呼ばれます)を記述します。
<footer> </footer>
フッター部分を記述します。
ヘッダーと同様に、ロゴやメニューを記載します。
また、一般的には、著作権情報やプライバシーポリシー、連絡先などのリンクを記載することが多いです。
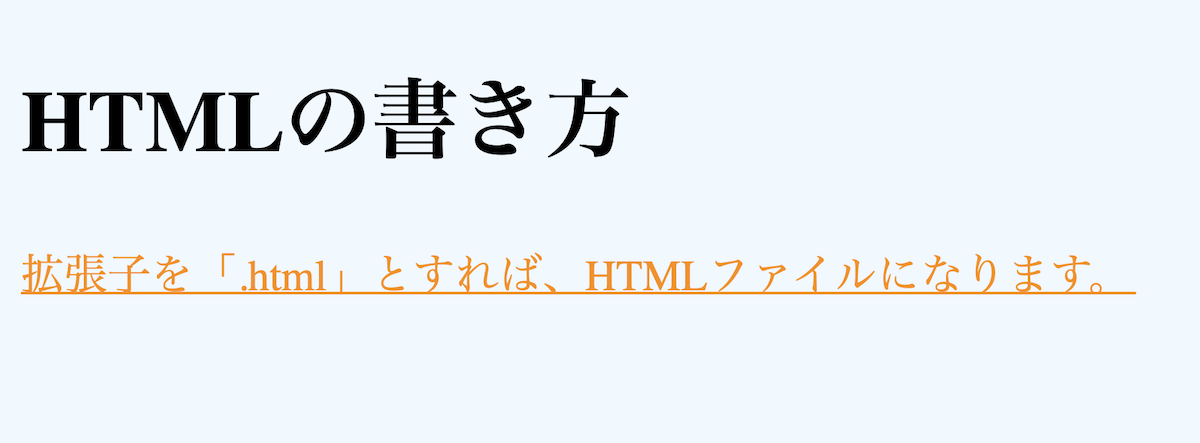
ブラウザで確認
作成したhtmlファイルをブラウザで開いて、どのような見え方になるか確認できます。

続いて、CSSでデザインを記述していきましょう。
CSSの書き方
テキストエディッタで新規ファイルを開き、名前をつけて保存しておきます。
ここでは名前を、”stylesheet.css”として話を進めます。
CSSファイルの拡張子は、「.css」です。
HTMLに読み込む
HTMLの準備で行いましたが、作成したCSSファイルをHTMLファイルに読み込むために、<link rel=”stylesheet” href=“stylesheet.css”>を<head>タグの中に記述します。
この作業を最初にやっておくといいです。
CSSの基本的な文法
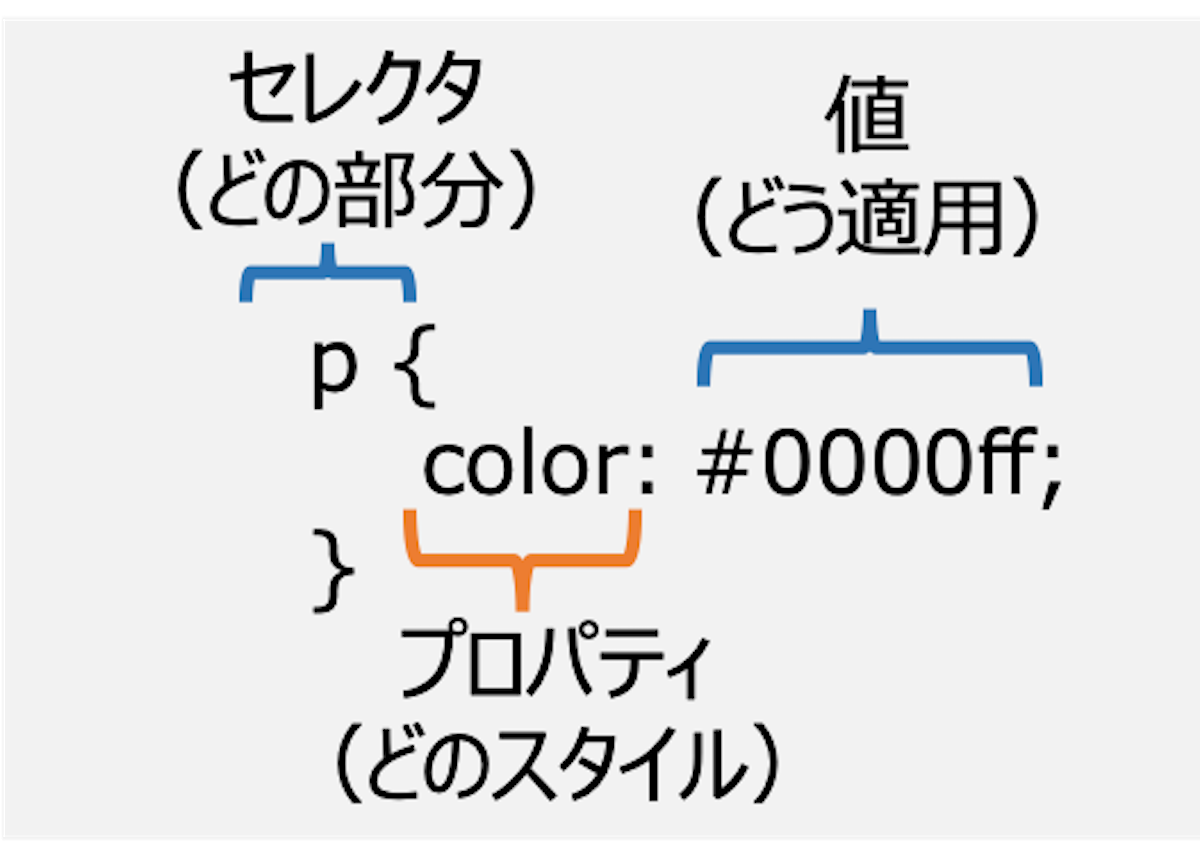
セレクタとプロパティ

上の例では、HTMLの<p>タグに対して、記述しました。
セレクタ{プロパティ: 値;}
デザインに変更を加えたいhtmlのタグを指定します。
これをセレクタと呼びます。
変更したいスタイルをプロパティと呼び、そのスタイルをどのように適用するか、値を記述します。
CSSを記述してみよう
ここでは下記の2つのデザインを例として記述します。
- バックグラウンドの色を変える。
- 本文に下線を引いて、色を変える。
body {
background-color: #f0f8ff;
}
p {
text-decoration: underline;
color: #ff8c00;
}
ブラウザで確認
作成したHTMLファイルをブラウザで開いて、どのような見え方になるか確認できます。

繰り返しになりますが、実際にコードを書いてみることが大事です。
本記事をきっかけに、HTMLとCSSを学び始めていただければ幸いです。