
ホームページを作っているけど、ヘッダーのグローバルメニューの作り方を知りたい。
基本となる部分をコピペしたい。
ホバー時にアニメーションをつけたい。
HTMLとCSSだけで作りたい。
そのような方に向けた記事でございます。
本記事の内容
- ヘッダーのグローバルメニューのHTML
- ヘッダーのグローバルメニューのCSS
- おまけ。見本 {ホバー時のアニメーション:アンダーラインが現れる;}
本記事を書いている私は、職場のHPを作成したことがあります。
今回は、左側にロゴ、右側にグローバルメニューのリストがあるヘッダーを見本に、作り方を解説します。

HTMLとCSSの書き方がわからないという方は、こちらの記事もご覧ください。

大学生向け就活対策コース有り。DMMのプログラミングスクール、無料体験、無料相談会実施中です。

ヘッダーのグローバルメニューのHTML
HTMLの型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"> <!--文書の文字コード-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--端末の画面の幅に合わせる。Webページが表示される倍率は1-->
<title>ヘッダーメニュー</title> <!--ページのタイトル-->
<link rel="stylesheet" href="header.css">
</head>
<body>
<!--▽▽ヘッダー▽▽-->
<header>
<!--ここにコードを書いていきま-->
</header>
<!--△△ヘッダー△△-->
</body>
</html>
<header>タグにヘッダーロゴとグローバルメニューを記述していきます。
ヘッダーロゴ
ロゴをクリックすると、ホーム画面に戻るようにするために、<a>タグで囲んでいます。
ここではリンク先をダミーの”#”と記述しています。
<div class="logo"> <a href="#">hakenblog </a> </div>
グローバルナビゲーションのコード
ナビゲーションタグであることを示す、<nav>タグを用います。
ヘッダーメニューは、一般的に<ul>タグと<li>タグを用いて記述するのが一般的です。
ロゴと同様に<a>タグで囲んでリンクを指定します。
<nav>
<ul>
<li><a href="#">NEWS</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">SERVICES</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
HTMLの全体のコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"> <!--文書の文字コード-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--端末の画面の幅に合わせる。Webページが表示される倍率は1-->
<title>ヘッダーメニュー</title> <!--ページのタイトル-->
<link rel="stylesheet" href="header.css">
</head>
<body>
<!--▽▽ヘッダー▽▽-->
<header>
<!--▽▽ヘッダーロゴ▽▽-->
<div class="logo">
<a href="#">hakenblog
</a>
</div>
<!--△△ヘッダーロゴ△△-->
<!--▽▽ヘッダーリスト▽▽-->
<nav>
<ul>
<li><a href="#">NEWS</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">SERVICES</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
<!--△△ヘッダーリスト△△-->
</header>
<!--△△ヘッダー△△-->
</body>
</html>
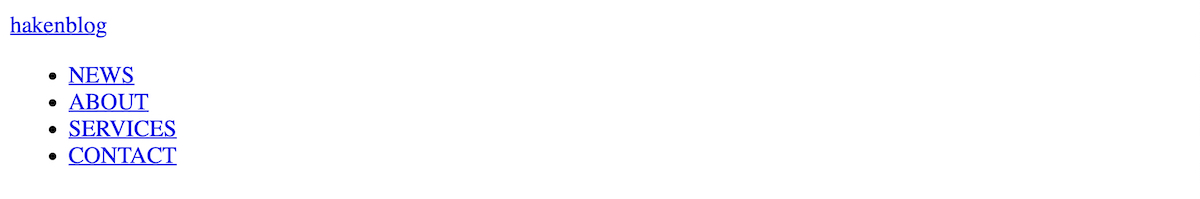
ここで、ブラウザ(Google Chrome)で確認すると写真のように、ロゴとリストが1行ずつ書かれているだけのWebページであることがわかります。

続いて、CSSでデザインを整えていきます。
ヘッダーのグローバルメニューのCSS
全体構造の記述
HTMLのように、「型」というものがあるわけではないのですが、予め下記を記述しておきます。
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: "Hiragino Sans W3", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
background-color: #f0f8ff;
}
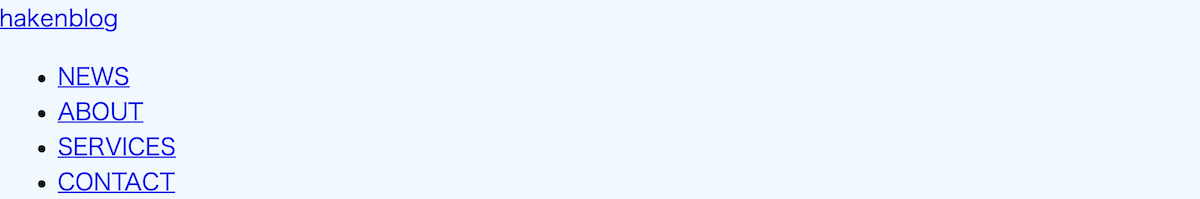
box-sizing: border-box; は、指定した余白やボーダーを画面の大きさに収める記述です。
PCやスマホなど、画面の大きさの違いが原因となるレイアウトの崩れを防ぎます。
background-colorは、文字通り背景色の指定です。
今回は、ヘッダーとの境目を見分けやすくする為に色をつけました。

ヘッダーのデザインの記述
ヘッダーの大きさ、色を記述
ここからは、各コードの中の/**/の間に、説明文を記述していきます。
header {
height: 60px; /*今回は高さを60px*/
width: 100%; /*幅を画面いっぱい100%*/
padding: 0px 15px; /*上下0px, 左右15pxの余白*/
background-color: #f1f1f1; /*灰色背景*/
}
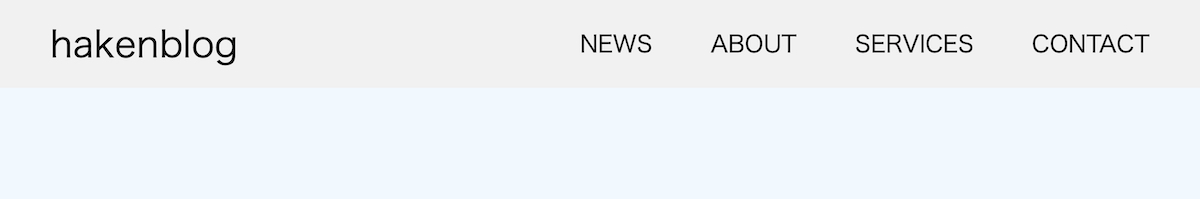
ロゴとリストの左側に余白ができ、少し見やすくなりました。

ヘッダーの位置を固定
header {
height: 60px;
width: 100%;
padding: 0px 15px;
background-color: #f1f1f1;
position: fixed; /*常に画面上に要素を固定*/
top: 0; /*画面の一番上(topから0pxの位置)に固定*/
z-index: 10; /*z軸方向の一番上に配置*/
}
今回の見本はヘッダーだけコードを書いているので分からないですが、スクロールするとヘッダーが固定されてついてきます。
「Z-index: 10;」と指定することで、スクロールした際に、スクロール先の要素が重なってヘッダーが隠れないようにします。
ロゴとヘッダーリストを横並びにする
header {
height: 60px;
width: 100%;
padding: 0px 15px;
background-color: #f1f1f1;
position: fixed;
top: 0;
z-index: 10;
display: flex; /*直下の子要素を横並びにする*/
}
ここでの直下の子要素は、<div class=”logo”>要素と<nav>要素の二つです。

ヘッダーロゴのデザイン
ロゴをリストよりも大きくします。
.logo {
font-size: 25px; /*文字のフォントを25pxにする*/
}

グローバルメニューのリスト各項目を横並びにする。
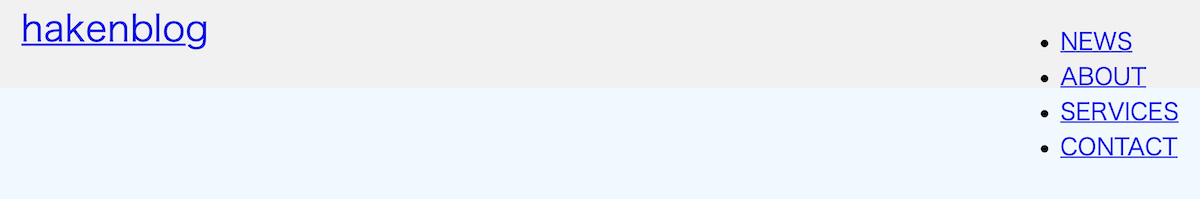
リストを右側に配置
リストを右側に配置する為に、リストの左側の外側に余白を設けます。
nav {
margin: 0 0 0 auto; /*nav要素の左側に余白*/
}

リストの装飾を消し、横並びにする
<ul>タグには、デフォルトで、中点「・」とその余白や、上下の外側に余白がついているので、これらをなくします。
ul {
display: flex; /*リストを横並びにする*/
list-style: none; /*unorder listの 中点を消す*/
padding: 0; /*中点が位置する左余白を消す*/
margin: 0; /*上下にある余白を消す*/
}

リンクのデザインを記述
リンクらしい、青色とアンダーバーのデザインを変更
a {
color: #000000; /*黒文字*/
text-decoration: none; /* リンクの下線を削除 */
}

リスト間に余白を設ける
a {
color: #000000;
text-decoration: none;
display: block; /*幅と高さを持ったブロック要素*/
line-height: 60px; /*ヘッダーの高さと同じ60px*/
padding: 0 20px; /*各リスト項目の余白左右20px*/
}
高さをヘッダーと同じ高さにし、「display: block;」で、どこをホバーしてもリンク矢印が表示されるようにしています。
全てのリンクに対する指定である為、ロゴにも対しても適用されます。

CSSの全体のコード
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: "Hiragino Sans W3", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
background-color: #f0f8ff;
}
header {
height: 60px;
width: 100%;
padding: 0px 15px;
background-color: #f1f1f1;
position: fixed;
top: 0;
z-index: 10;
display: flex;
}
.logo {
font-size: 25px;
}
nav {
margin: 0 0 0 auto;
}
ul {
display: flex;
list-style: none;
padding: 0;
margin: 0;
}
a {
color: #000000;
text-decoration: none;
display: block;
line-height: 60px;
padding: 0 20px;
}
短期集中で最短3ヶ月でITエンジニアへ転職を目指す(転職保証付き)DMMのエンジニア転職特化のプログラミングスクールです。無料カウンセリングも受付中です。

おまけ。見本 {ホバー時のアニメーション:アンダーラインが現れる;}
アニメーション付きのおしゃれなリストの一例を紹介します。
こちらのリスト各項目をホバーしてみてください。
アンダーバーが真ん中からアンダーラインが現れます。
CSSに追記するだけです。
まずは、アンダーラインの位置を決めるための基準を表すコードを記述します。
先ほどの、<a>タグを指定したセレクタに、こちらを追記します。
position: relative; /* アンダーバーの位置を決めるための基準 */
次に、liに対して、擬似要素を使用します。
擬似要素とは、要素の直前または直後にその内容を追加できるコードです。
少し難しい概念ですが、今回の場合、liの直後にアンダーバーを追加しているというイメージを持ってもらえるといいです。
/*▽▽ヘッダーリストのアンダーバー▽▽*/
li ::after {
position: absolute; /*親要素であるaタグを基準に位置を指定*/
bottom: 10px; /*アンダーバーが位置する、各リストの下端からの高さ*/
left: 0;/*アンダーバーを各リストの左端に指定*/
content: ''; /*本来は、擬似要素に入るテキストなどを’’内に指定。今回はアンダーバーなので何も記載しない*/
width: 100%; /*アンダーバーの幅は各リストの幅*/
height: 2px; /*アンダーバーの高さ(太さ)*/
background: #000000; /*アンダーバーの色*/
transform: scale(0, 1);/*アンダーバーの縮尺比率。ホバー前はx方向に0*/
transform-origin: center top;/*変形(アンダーバーの伸長)の原点を、liの真ん中指定*/
transition: transform 0.75s;/*変形の時間*/
}
li :hover::after {
transform: scale(1, 1); /*ホバー後、x軸方向に1(相対値)伸長*/
}
/*△△ヘッダーリストのアンダーバー△△*/
ヘッダーにグローバルメニューを設けた一例をご紹介しました。
様々なWebページを見ると、ロゴとリストが二段になっているものや、ロゴが真ん中に設置されているものなど、他にもパターンがあります。
また、グローバルメニューはヘッダー以外の部分に設けているパターンもありますし、装飾についてもアンダーライン以外に、色が変化するなど、様々なページがあります。
本記事のコードを基にして、色々と試していただければと幸いです。


